スクロールバーを動的に表示する【Windowsフォーム】
20-11-11
どうも。黒蛇です。
今回はWindowsフォームでスクロールバーを動的に表示させる方法についてご紹介します。
コード
「AutoScroll」を「true」にしたパネルを親要素に指定して子要素を生成すればOKです。
以下のコードはボタンをクリックするとラベルを5個生成してして、パネルの枠からはみ出た分はスクロールで表示するコードになります。
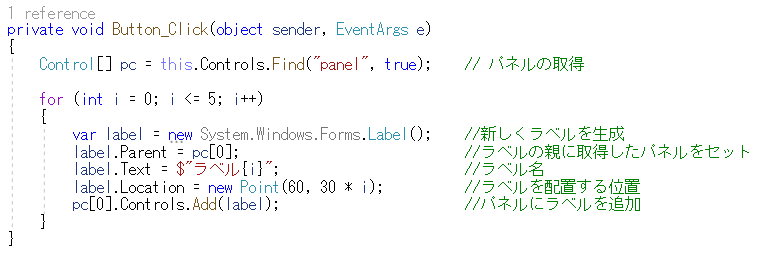
private void Button_Click(object sender, EventArgs e)
{
Control[] pc = this.Controls.Find("panel", true); // パネルの取得
for (int i = 0; i < 5; i++)
{
var label = new System.Windows.Forms.Label(); //新しくラベルを生成
label.Parent = pc[0]; //ラベルの親に取得したパネルをセット
label.Text = $"ラベル{i}"; //ラベル名
label.Location = new Point(60, 30 * i); //ラベルを配置する位置
pc[0].Controls.Add(label); //パネルにラベルを追加
}
}実装してみる
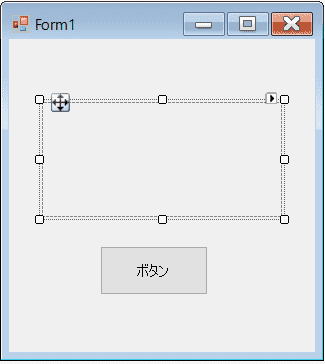
フォームにパネルとボタンを配置します。

パネルはツールボックスのコンテナーの中にあります。

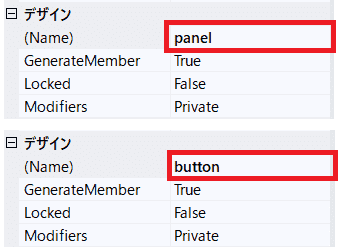
パネルとボタンのNameはそれぞれ「panel」と「button」にしました。

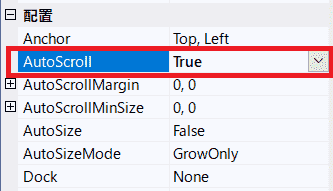
パネルの「AutoScroll」を「true」にします。

ボタンクリックイベントにコードを追加します。
private void Button_Click(object sender, EventArgs e)
{
Control[] pc = this.Controls.Find("panel", true); // パネルの取得
for (int i = 0; i < 5; i++)
{
var label = new System.Windows.Forms.Label(); //新しくラベルを生成
label.Parent = pc[0]; //ラベルの親に取得したパネルをセット
label.Text = $"ラベル{i}"; //ラベル名
label.Location = new Point(60, 30 * i); //ラベルを配置する位置
pc[0].Controls.Add(label); //パネルにラベルを追加
}
}
実行します。
実行したてはスクロールバーは表示されていません。

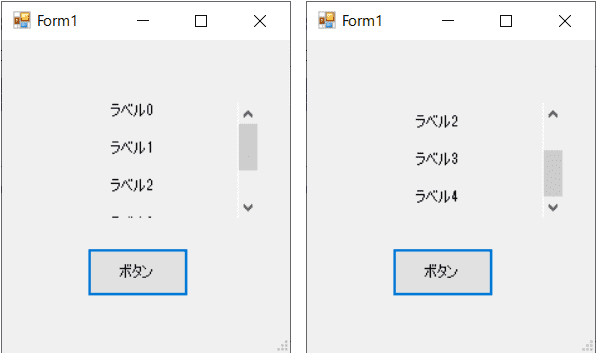
ボタンをクリックするとラベルが生成され、スクロールバーも表示されます。

まとめ
今回はWindowsフォームで動的にスクロールバーを表示させる方法についてご紹介しました。
ご参考になれば幸いです。
では、また。